
Styles for the Open House Event
Let's translate our knowledge into action.
For our Open House Day, our objectives are as follows:
- Change the general design to align with our company's corporate identity.
- Ensure that all activities are easily visible.
- Highlight a specific row.
Styling #1
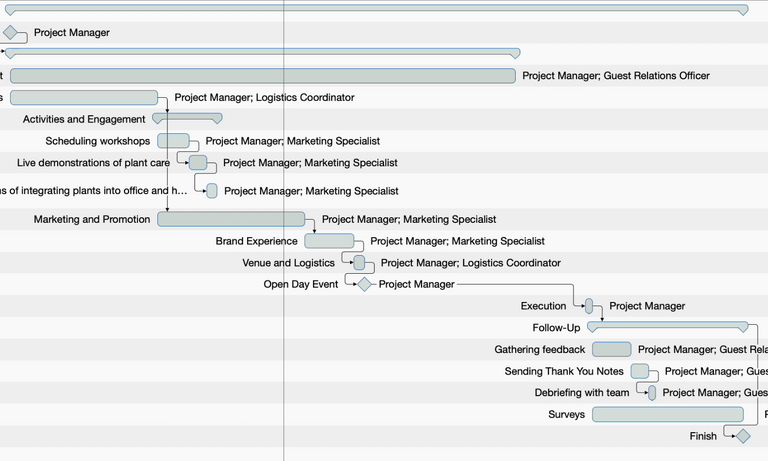
We are tasked to change the bars to a verdant green (HEX #376C59) as this is the primary color of our company.

Here's how we do it:
-
Go to the Styles Inspector > General.
-
Click on the upper bar within the minimalistic Gantt chart representation

-
Set the bar color using our company's primary color (#376C59).
-
Lower the opacity of the background to, let's say, 20%.
-
Optionally, add gradients, shadows, and adjust borders, height, margins, and highlight style.
Now, let's make all activities we are accountable for stand out.
Styling #2
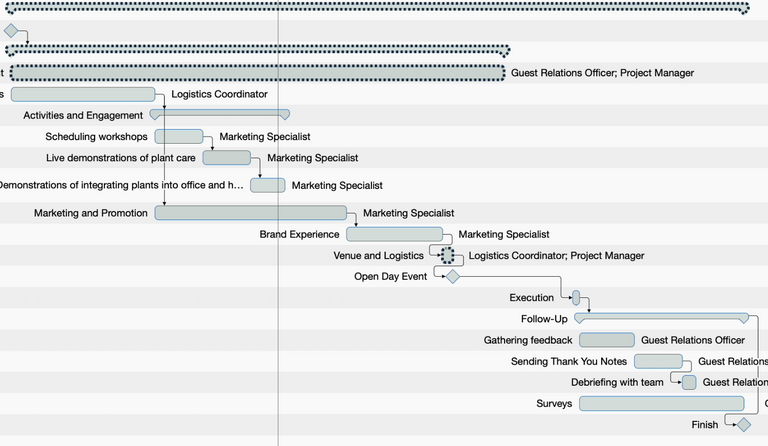
Now we want to directly see all activities that we are directly accountable for.

Here's the process:
- Go to the Styles Inspector > By Rules.
- Create a condition named "Our activities."
- Define the condition: Activity > Resources > contains [your resource].
- Apply the condition in the Style Inspector.
- Adjust styles (e.g., increase border width to 2.5 pt and set border style to dashed).
Styling #3
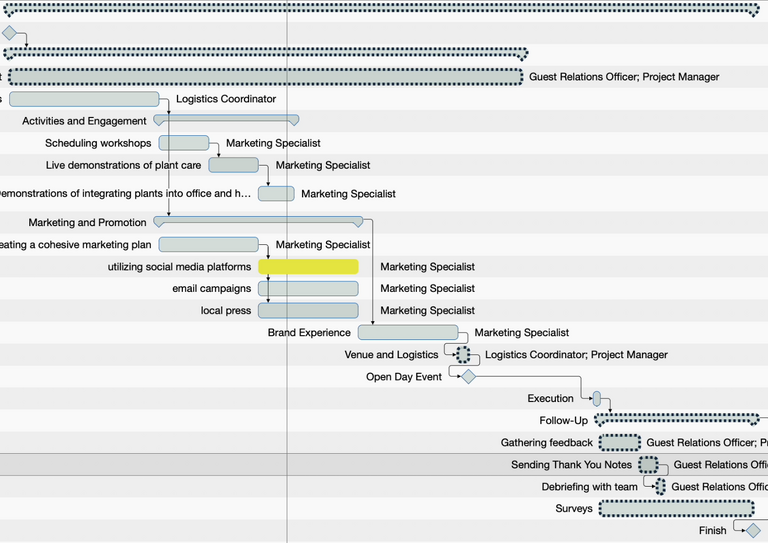
Finally, let's highlight a single row.

Here's what to do:
- Select the row you want to style.
- Go to the Styles Inspector > For Selection.
- Modify the color, e.g., to a bright yellow.
Remember, the style in "For Selection" applies only to the elements you've selected. For broader use, it's recommended to style the general project or apply rules based on specific conditions.
As with most design tools, mastering the style inspector comes with practice. Feel free to explore and test different styles. If you have questions, our support is here to help. Simply click on the email button below with your query.
This wraps up the planning phase of our project. Now, let's move on to project execution, where we'll provide tips on efficiently completing activities and connecting the plan to reality.
We’re happy to refer you to our partners. They offer dedicated Merlin trainings for any topic and support rolling out Merlin across your projects.
We recommend: Gareth Watson, certified Merlin Project Trainer (online & inhouse)
Do you have questions or want to connect with us on social media? Then click on the buttons below.

 E-mail
E-mail  Linkedin
Linkedin 