Merlin Project: Differentiate Content #3
Part 3: Styles by Rules

You plan your projects with Merlin Project and have already followed the 1st part and the 2nd part of this blog series?
In this post, you will use your created tags to highlight the tagged content by styles.
Additional View
Start by creating a new view for evaluation by color in the project from the 2nd part of our blog series.
- Active view is Work Breakdown > Tagged Content.
- If a filter is active, deactivate it
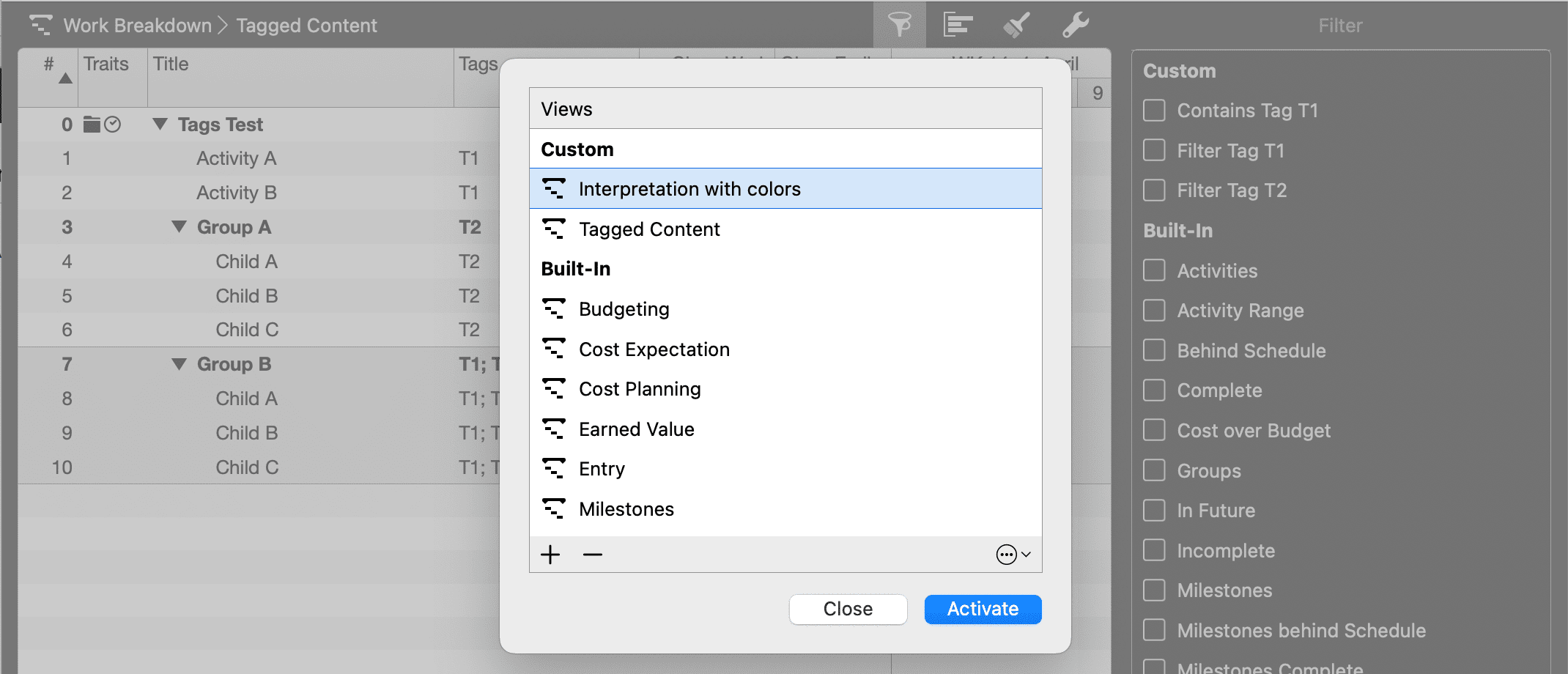
- Click in the view selection Tagged Content.
- In the selection list, click Edit....
- Click +
- Name the new view Interpretation with colors.
- Confirm with Activate

Since the focus in this view should be on the Gantt representation, adjust the outline and enlarge the visible Gantt area as you wish.
Define Style Condition
- Perform a secondary mouse click on a Gantt bar.
- In the context menu, click Style and Content > Bars.
- In the Style Inspector switch to the By Rules tab.
- For Condition select Edit...
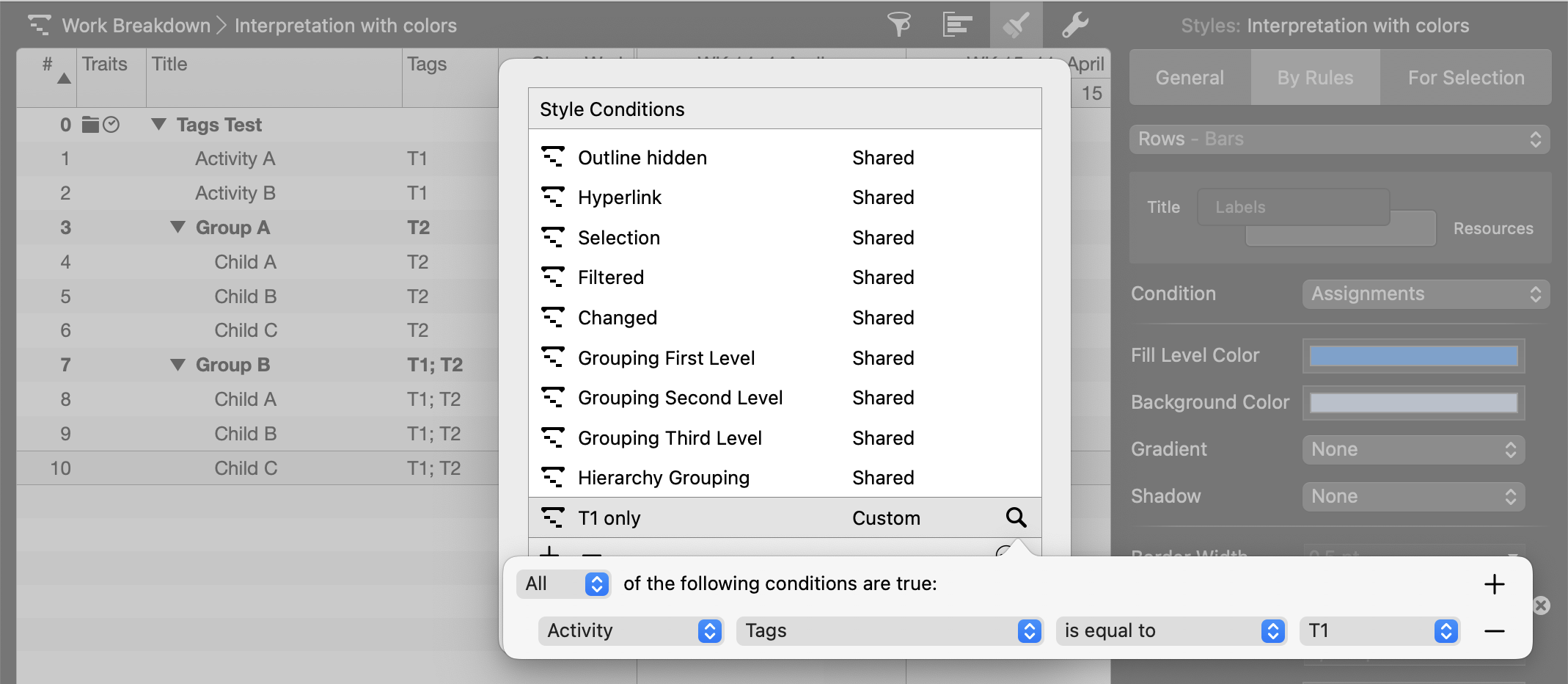
- With + create a new condition and name it T1 only.
- Click the Magnifier glass.
- Select as filter options: Activity | Tags | is equal to | T1

- Click Close
Customize Bar Style
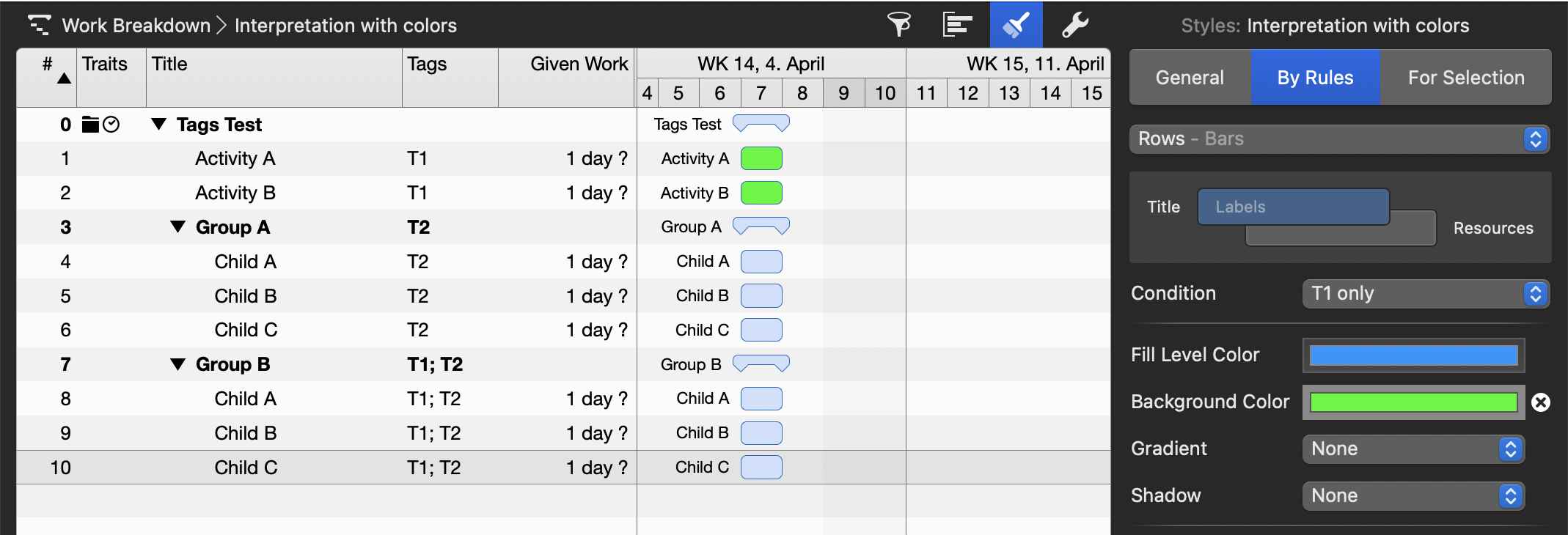
The condition T1 only is created. To customize its colors you must first select it.
- Select as condition T1 only.
- Now select a new color as background color, e.g. a light green.

Additional Conditions
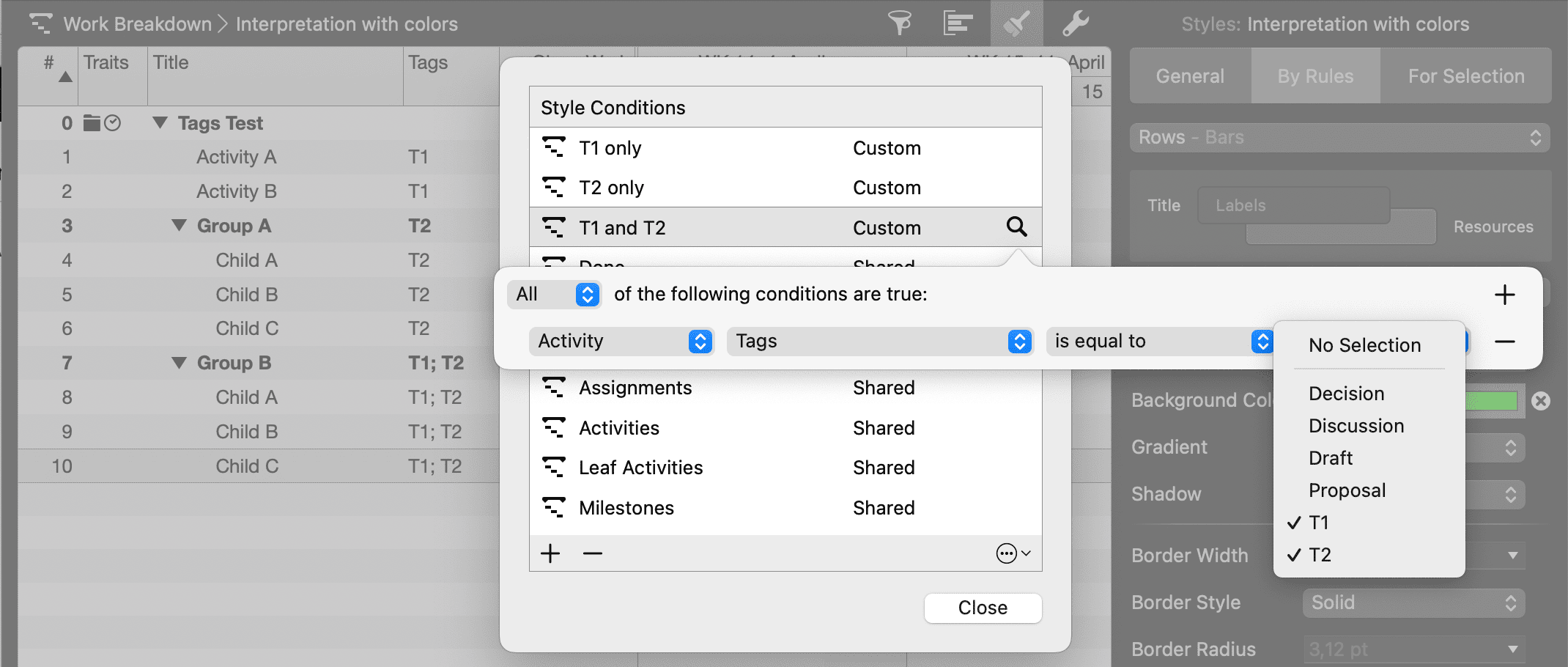
Create 2 additional conditions following the same procedure:
- T2 only: Activity | Tags | is equal to | T2.
- T1 and T2: Activity | Tags | is equal to | T1, T2

With these new conditions created, you can customize their background color again following the same procedure as for T1 Only.
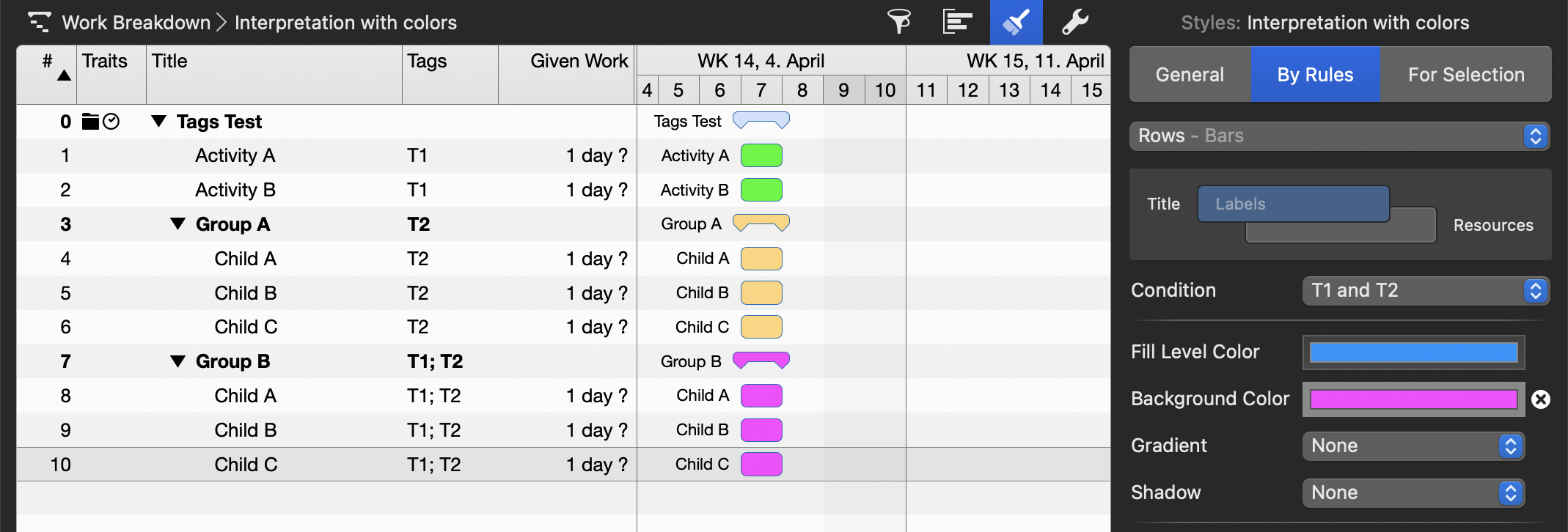
Here is an example of what the result may look like.

Use Views
Switch between these views:
- Work Breakdown > Entry: The basis for the views created later.
- Work Breakdown > Tagged Content: View with active filter and adapted outline.
- Work Breakdown > Interpretation with colors: View with customised styles and adapted outline.
You now know how to tag content in Merlin Project using tags, display this content reduced using filters or highlighted using styles by rules. The views created for this purpose allow you to quickly switch between different aspects of your project planning.
For a comparison with your results, you may want to check following sample project file.

