
Styles pour la journée portes ouvertes
Passons de la connaissance à l'action.
Pour notre journée portes ouvertes, nos objectifs sont les suivants :
- Modifier le design général pour l'aligner sur l'identité visuelle de notre entreprise.
- Veiller à ce que toutes les activités soient facilement visibles.
- Mettre en évidence une ligne spécifique.
Tâche 1
Nous sommes chargés de changer les barres pour un vert verdoyant (HEX #376C59) car il s'agit de la couleur principale de notre entreprise.

Voici comment nous procédons :
-
Allez dans l'inspecteur de styles > Général.
-
Cliquez sur la barre supérieure dans la représentation minimaliste du diagramme de Gantt
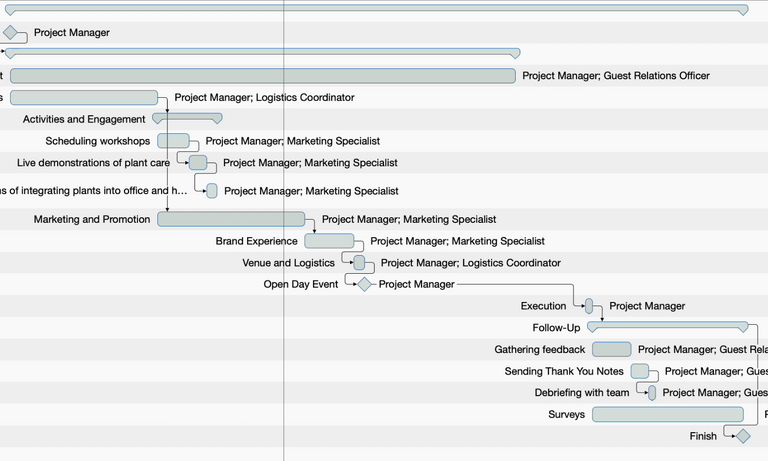
(image : styles-inspector-visual.png width:50% class : aligncenter mac-screenshot title : La représentation minimaliste du diagramme de Gantt) -
Définissez la couleur de la barre en utilisant la couleur primaire de notre entreprise (#376C59).
-
Réduisez l'opacité de l'arrière-plan à, disons, 20 %.
-
En option, ajoutez des dégradés, des ombres et ajustez les bordures, la hauteur, les marges et le style de mise en évidence.
Maintenant, faisons ressortir toutes les activités dont nous sommes responsables.
Tâche 2
Nous voulons maintenant voir directement toutes les activités dont nous sommes directement responsables.

Voici comment procéder :
- Allez dans l'inspecteur des styles > Par règles.
- Créez une condition nommée "Nos activités".
- Définissez la condition : Activité > Ressources > contient [votre ressource].
- Appliquez la condition dans l'inspecteur de style.
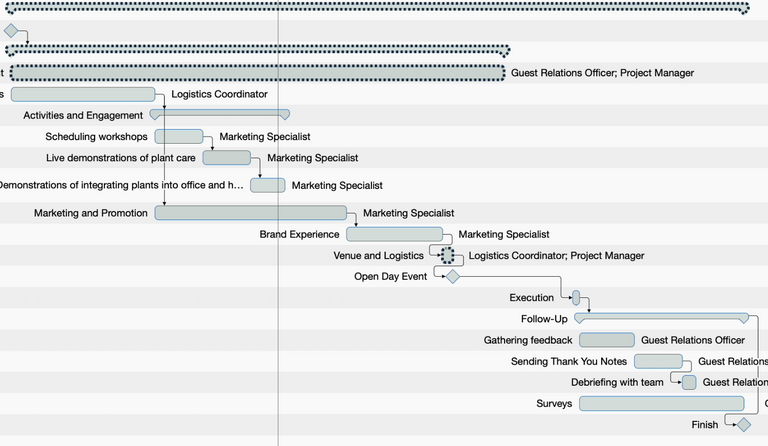
- Ajustez les styles (par exemple, augmentez la largeur de la bordure à 2,5 pt et définissez le style de bordure en pointillés).
Tâche 3
Enfin, mettons en évidence une seule ligne.

Voici ce qu'il faut faire :
- Sélectionnez la ligne que vous souhaitez styliser.
- Allez dans l'inspecteur des styles > Pour la sélection.
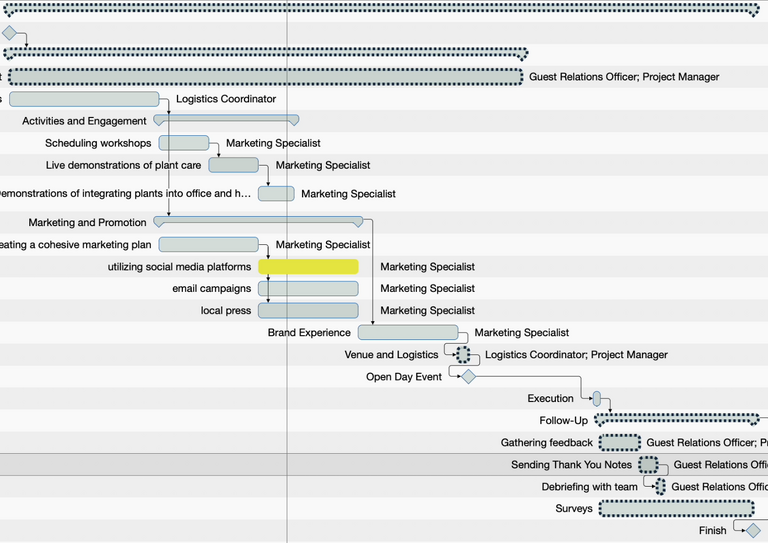
- Modifiez la couleur, par exemple en jaune vif.
N'oubliez pas que le style dans "Pour la sélection" ne s'applique qu'aux éléments que vous avez sélectionnés. Pour une utilisation plus large, il est recommandé d'appliquer un style à l'ensemble du projet ou d'appliquer des règles basées sur des conditions spécifiques.
Comme pour la plupart des outils de conception, la maîtrise de l'inspecteur de style s'acquiert avec la pratique. N'hésitez pas à explorer et à tester différents styles. Si vous avez des questions, notre service d'assistance est là pour vous aider. Il vous suffit de cliquer sur le bouton e-mail ci-dessous pour nous faire part de votre demande.
Voilà qui conclut la phase de planification de notre projet. Passons maintenant à l'exécution du projet, où nous vous donnerons des conseils pour mener à bien les activités de manière efficace et pour faire le lien entre le plan et la réalité.
Nous pouvons vous orienter vers nos partenaires. Ils proposent des formations dédiées sur chaque sujet et vous accompagnent dans le déploiement de Merlin pour vos projets.
Avez-vous des questions ou souhaitez-vous vous connecter avec nous sur les médias sociaux ? Alors cliquez sur les boutons ci-dessous.

 E-mail
E-mail  Linkedin
Linkedin 